Androidアプリを使っていて、バックグラウンドカラーによってテキストカラーを白と黒で分けて表示したい場合がたまにある。(見やすいように)
その時はバックグラウンドカラーと表示したい2つのテキストカラーそれぞれのコントラストを計算して、より大きい方を採用すると見やすくなる。
コントラストの計算はColorUtils.calculateContrast(foregroundColor, backgroundColor) という便利メソッドが androidx.core.graphics.ColorUtils に存在するのでそれを使ってあげる。
@ColorInt
fun calcTextColor(@ColorInt backgroundColor: Int): Int {
val wc = ColorUtils.calculateContrast(Color.WHITE, backgroundColor)
val bc = ColorUtils.calculateContrast(Color.BLACK, backgroundColor)
return if (wc > bc) Color.WHITE else Color.BLACK
}上記だと背景色に合わせてテキストカラーを白or黒にするような形をとっている。
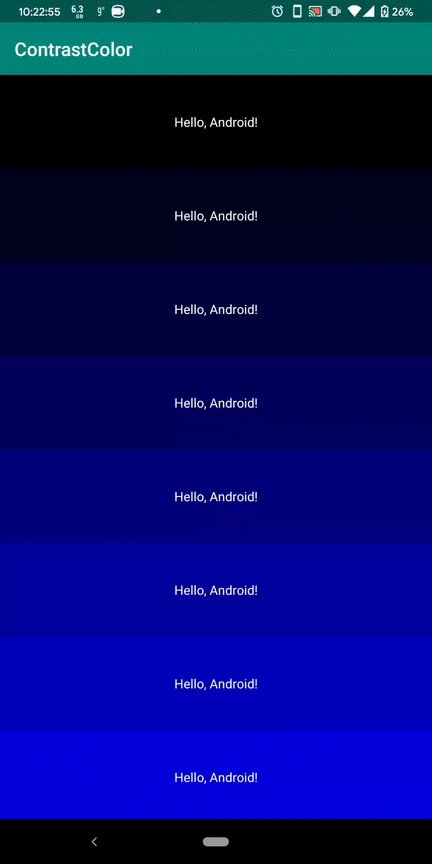
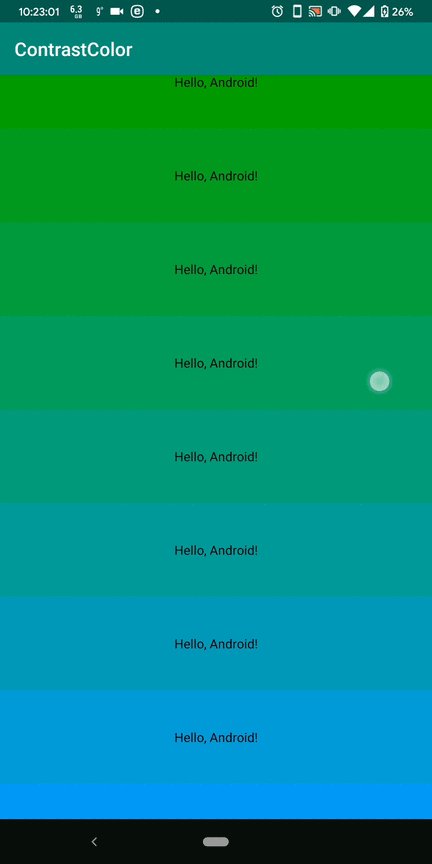
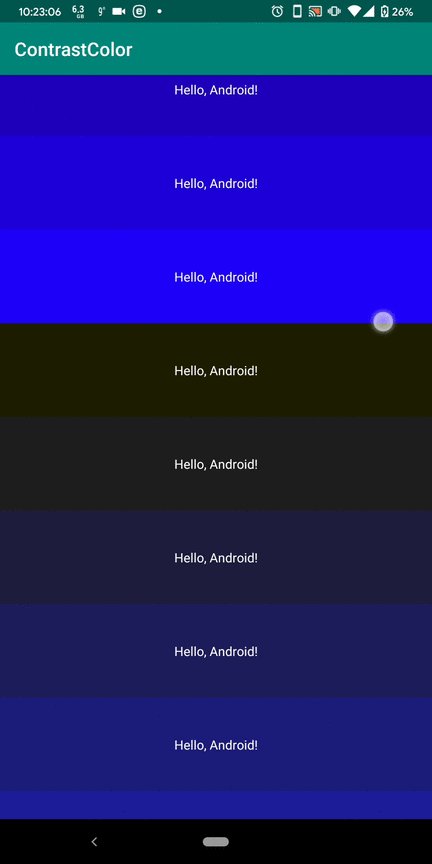
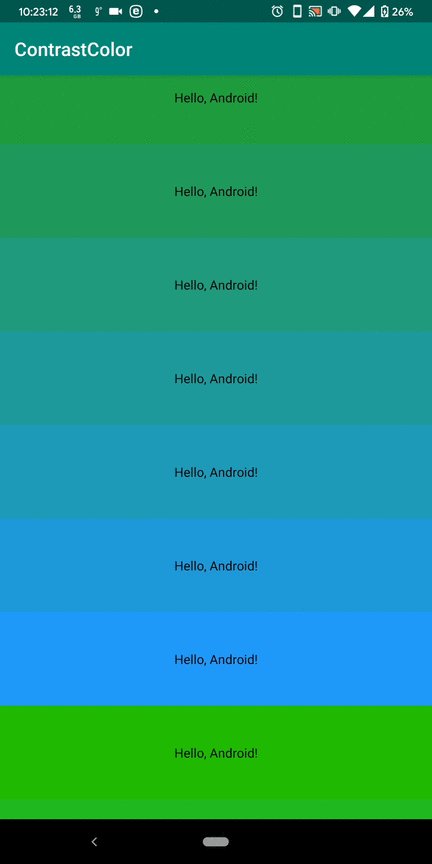
それを使っていろんな色でやってみた
リポジトリ:https://github.com/yagi2/AndroidColorContextSample
これを適当に使ってみるとこのような感じ。 よさそう。